By Lio Fleishman, Sisense.
As a Front-End Engineer at Sisense, I need to build multiple components using data visualization libraries. Visualization libraries exist to help us understand complex ideas. There are plenty of library options to make visualizations on the web. Each of which has their own positives and negatives. Here are, in my opinion, five of the best visualization libraries out there now.
To begin with, I assume you already know what React is. If you’re unfamiliar with it, the short answer is that React is a JavaScript library to build user interfaces. If you want the long answer, you can check out a bit more here. React is supported by Facebook and is the most popular Javascript library to build UIs today.
1. D3
GitHub stars: 79,937
D3 is a JavaScript library to manipulate documents based on data. This library uses web standards and is framework agnostic, which means that D3 doesn’t care if you use React, Vue, or any other javascript framework. D3 will work anywhere. For example, I have built three apps with different libraries (React, Vue, Polymer) and D3 works flawlessly on all of them. See them here:
D3 works with selectors jQuery-like (for the old developers like me reading) to select DOM elements, which are usually SVG, but can also be canvas. D3 applies manipulations and events to your DOM elements.
D3 can manipulate the DOM elements but because we use React, which excels in rendering the DOM because of its virtual DOM, we want to use React to perform that task. We will use D3 only for calculations.
D3 is the mother of all the visualization libraries, not because it’s the oldest but because many other libraries are D3 based. This library continues to survive all the frameworks and libraries because someone will always make a new library using D3 as the base.
2. React-vis
GitHub stars: 4,612
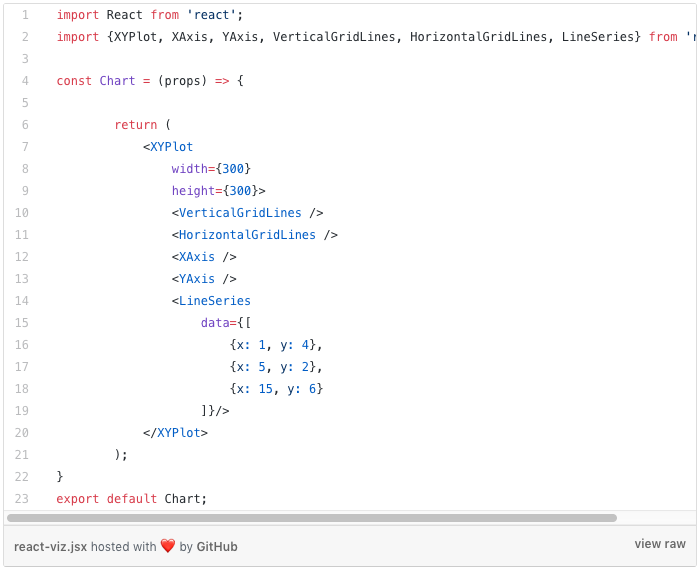
React-vis is a React visualization library created by Uber. With it, you can easily create common charts such as line, area, bar charts, pie and donut charts, tree maps and many more.
Why this library?
The React-vis library is incredibly easy to install and use, it has excellent documentation and is supported by Uber. In fact, Uber is the largest company supporting a data visualization library, which is reassuring and great to know.
What can be better?
Although this library has a rich API, when we want to add specific things or extend it, it is a little difficult (of course, you can send an MR! 😉).

3. Chart.js
GitHub stars: 40,141
Chart.js is a great library with even better documentation. It’s lightweight and has fully responsive charts including Bar, Bubble, Doughnut, Line, PolarArea, Radar, Scatter.
Why this library?
Size! This library is tiny! It’s only 11kb zipped and these days, in web development, size matters. There’s nothing better than a small size library. Chart.js also uses native API’s so the learning curve is tiny to none.
What can be better?
This library can be even better with the addition of more charts and also with SVG options.

4. VX
GitHub stars: 5,263
Why this library?
VX has a great API and it’s super easy to make complex graphs. VX is largely un-opinionated and is meant to be built on top of. The amount of types of graphs it offers out of the box is incredible.

5. Rechart
GitHub stars: 10,229
Rechart is a composable charting library built on React components. It has great documentation with lots of live examples.
Why this library?
Rechart is a small library and is also composable. This means that you can build on top and “compose� different charts with new components.

Now what?
I have to say, all of these libraries are great and the differences between them are small – it may be the size of the library, the different use of API’s, and of course, popularity on GitHub. However, at the end of the day in the open source world, the most popular libraries will always be updated more often and have a great community that continues to add features.
I also encourage all of you to go out there and find your own – or even build one! D3 is very powerful and allows you to wrap it with your own JS library. However, the ideal is to let D3 to make the calculations and to make the JS framework, whichever one you choose to use, to do the render. This way you can make incredible interactive graphs.
Bio: Lio Fleishman is the UX Lead Engineer at Sisense and is passionate about JavaScript and front-end engineering tools. He is obsessed with making the way engineers do their jobs easier and better every day.
Original. Reposted with permission.
Resources:
Related: